Децентрализованная Экосистема Web3 & DeFi
Первый платежный DeFi токен на блокчейне TON, созданный командой Tegro, возможность обмена через мост в сети BSC. Токен экосистемы Tegro, TGR, используется в DEX, телеграм-ботах, сайтах, NFT Marketplace, а также торгуется на централизованных биржах.
Купить токен сейчас Подробнее
Развитие проекта
Tegro — Современная команда, создающая проекты с использованием безопасного и децентрализованного токена для взаиморасчетов на маркетплейсе, платежной системе, кошельке и децентрализованной бирже в Web3.0.
Почему стоит выбрать токен TGR?
Команда Tegro была одной из первых, кто начал разработку инструментов для блокчейна TON ещё в 2021 году, создавая платежную систему, которая работает как с Toncoin, так и с токенами на The Open Network. Сейчас команда занимается созданием и продвижением таких продуктов, как децентрализованная биржа, рынок NFT и мобильный кошелек.

С самого начала создания экосистемы была разработана платежная система Tegro.Money, поддерживающая платежи в криптовалюте и фиате. Одной из наиболее ожидаемых интеграций после Binance стал TON, после чего началось расширение нашей команды в мир Web 3.0.
Каждый из наших продуктов, включая платежную систему и мобильный криптовалютный кошелек, интегрирован с наиболее популярным приложением для мобильной связи, Telegram. Плотная интеграция позволяет большему количеству пользователей получить доступ к каждому продукту команды Tegro.
Мы стремимся создавать исключительно децентрализованные сервисы, которые, безусловно, займут лидирующие позиции в будущем децентрализованного интернета. Именно поэтому наш выбор пал на Marketplace и DEX.

Каковы наши основные цели?












Наша платформа Web3 и DeFi
Команда разработчиков Tegro создает рабочие и полезные инструменты для пользователей.
Наш первый проект был платежной системой, затем мы разработали криптовалютный кошелек, а теперь нашим основным продуктом является децентрализованная биржа.
Синхронизация данных
Все решения Tegro синхронизированы друг с другом, что позволяет создать полноценную экосистему.
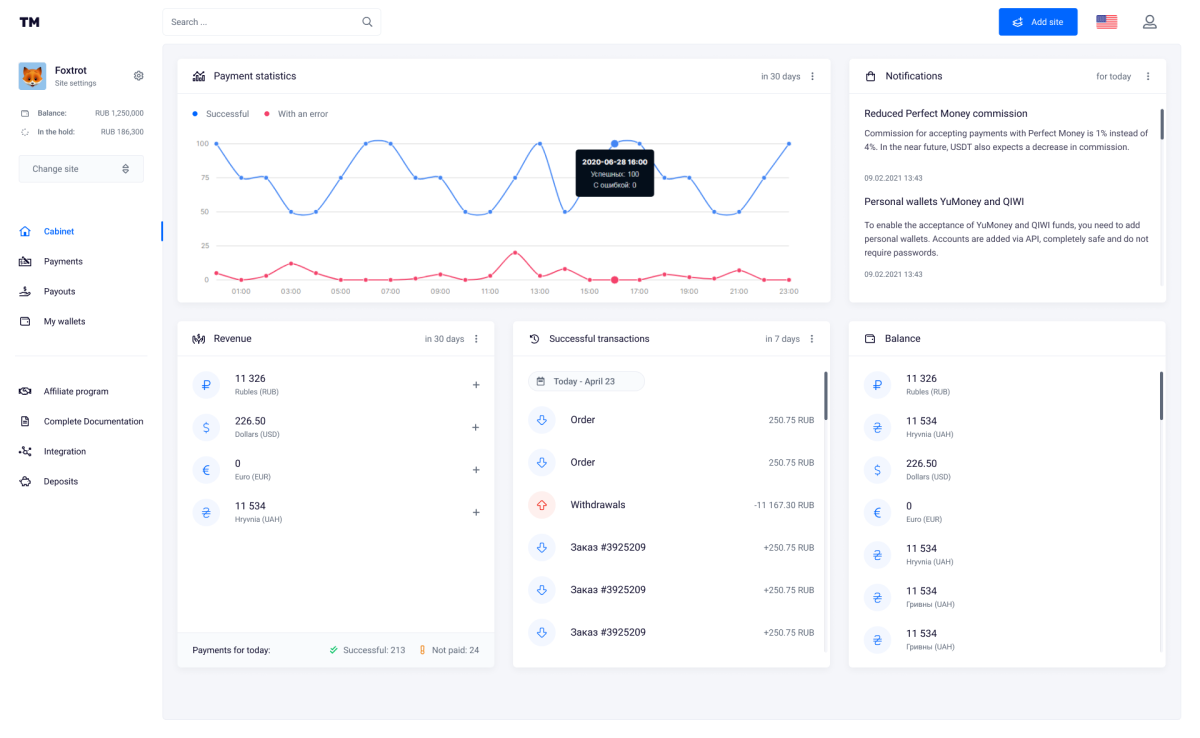
Платежные решения
Платежная система для бизнеса, которая позволяет принимать платежи на веб-сайтах и мобильных приложениях.
Возможности NFT
Команда Tegro уже разрабатывает собственный рынок NFT на TON с поддержкой оплаты в токенах.
Децентрализованная биржа
Децентрализованная биржа Tegro.finance на блокчейне The Open Network с партнерской программой.
Блокчейн-эксплорер
YouTON, TON Moon, доступный эксплорер блокчейна TON, был запущен в 1-м квартале 2022 года.
Бонусы для держателей
Мы придерживаемся идеологии DAO, где каждый владелец токена TGR станет совладельцем бизнеса
Присоединяйтеськ будущему TON
Токен, который будет использоваться для расчетов на децентрализованной бирже, а также платёжной системе. Уже интегрирован в первые мобильные приложения кошельков, а также Telegram бот на базе WebApp.

Используйте наш децентрализованный мост для обменов
Межсетевые переводы между из сети The Open Network.
TGR в сети TON
TGR в сети BEP20
Наша команда
Команда сочетает страсть к блокчейну и DeFi с достижениями в разработке, маркетинге и финансах. Разрабатывая решения на блокчейне TON, включая платежную системы и биржу.



Команда сочетает страсть к блокчейну и DeFi с достижениями в разработке, маркетинге и финансах.











Белая книга проекта
Белая книга проекта, где вы можете узнать, какие технологии мы используем в наших продуктах.
Подробная информация о том, как мы используем методологию в запущенных проектах и услугах. Технические детали, объяснение ключевых алгоритмов.
Скачать белую книгу Или читать онлайн

Ознакомьтесь с нашими проектами
Этот раздел веб-сайта представляет собой обзор проектов, уже существующих на блокчейне TON, а также эксклюзивную информацию о продуктах в разработке от Tegro. Вот краткое описание каждого проекта, доступного в разделе:
Тарифы за прием платежей и вывод средств через онлайн-кассу Tegro.money. Выгодные тарифные планы, множество способов приема платежей - это не все преимущества интернет-эквайринга.
Посетить Tegro.MoneyСамый простой способ хранения, отправки и получения Toncoin на The Open Network, мощном новом блокчейне, предлагающем беспрецедентные скорости транзакций. Поддерживает токены в сети TON, интегрирован с DEX и NFT, а также работает с TON DNS и TON proxy.
Про кошелёкДешевле и быстрее, чем любой DEX? Познакомьтесь с Tegro Finance, ведущим DEX на The Open Network (TON) с лучшими фермами в DeFi и лотереей для TGR. Tegro - первая платформа DEX на рынке с Многоуровневой Реферальной Программой и самыми низкими комиссиями за транзакции на платформе (0.4%). Мы - децентрализованная платформа обмена для свопа токенов TON на The Open Network.
DEX Tegro FinanceРеволюционный в мире веб3-маркетплейс для NFT и крипто-коллекционных предметов. Просматривайте, создавайте, покупайте, продавайте и проводите аукционы NFT с помощью нашей площадки уже сегодня.
Открыть Marketplace